
Wie können Datenvisualisierungen selbst zum Interface werden? Welche Operatoren bieten sich an, um Datensätze visuell ansprechend zu bearbeiten? Der Google Calendar galt als Basis, der mit seiner Vielzahl an Daten aus Vergangenheit, Gegenwart und Zukunft eine optimale Grundlage bietet, um Verknüpfungen zwischen Personen, Orten, Todos und mehr darzustellen. In der derzeitigen Google-Darstellung sind diese Verknüpfungen nicht vorhanden oder bleiben in der tabellarischen Visualisierung versteckt.
Der erste Schritt war, den Kalender in seine einzelnen Bestandteile zu zerlegen und die Frage zu stellen, wie die Zukunft eines Kalenders eigentlich aussehen könnte. Dabei fiel auf, dass jede Ansicht – ob Monat, Woche, Tag oder Liste – immer einer statischen Tabelle gleicht. Das jetzige Tool bietet zwar auch schon Verknüpfungen, die jedoch erst nach Interaktion mit einem Event oder beim Erstellen eines Events sichtbar werden.
Um die erhaltenen Operatoren mit reellen Daten zu paaren, wurde anschließend eine Mindmap mit einem Monat aus Marius’ Kalender erstellt. Gemappt wurden hier die jeweiligen Titel der Termine, ihre Zeit, die beteiligten Personen und dazugehörige Dokumente. Diese Visualisierung war die Basis, anhand dessen wir die späteren Screens erstellt haben.
Auffallend ist, dass die einzelnen Termine auch nur eine simple Darstellung von verschiedenen Entitäten einer Tabelle sind. Derzeit setzt sich ein Eintrag im Google Calendar aus sieben Entitäten zusammen:
Um die benötigten Operatoren für unsere Visualisierung herauszufinden, zeichnete Marius einen Monat lang jede Interaktion mit dem Kalender auf. Die These bestand darin, dass wir durch die Aufzeichnung auf neue Interaktionen stießen, die wir sonst bei der täglichen Nutzung mit dem Kalender übersehen hätten. Innerhalb des Monats Mai wurde der Kalender 45 Mal aufgerufen. Zu 37,7 % wurden neue Termine erstellt und zu 28 % der Kalender geöffnet, um eingetragene Daten zu überprüfen. Zu 15 % benutzte Marius den Kalender, um die Zeiten von Terminen zu ändern. Die restlichen 20 % teilen sich auf in Termin löschen, Ort ändern und Titel ändern.
Das Ergebnis war zwar ernüchternd, aber machte deutlich, dass die Auseinandersetzung mit den Operatoren zu diesem Zeitpunkt zu früh war. Trotzdem hatten wir einen Grundstock, der uns im Verlauf der Visualisierung dabei unterstützte, konzeptionelle Entscheidungen zu treffen.
Wir fassen also das Problem mit aktuellen Kalendern zusammen: sie sind zwar in der Lage, übersichtlich über kommende Termine zu informieren. Das eigentlich Interessante sind aber die zusätzlichen Verknüpfungen, die zwischen Terminen gezogen werden können. So ist ein Tagesablauf zwar funktional, der aus Titel und Uhrzeit besteht. Er bietet aber keine effektive Identifizierung individueller Termine, denn Google gibt dem User nur drei Möglichkeiten zur Unterscheidung – Eine frei wählbare Farbe, Position des Termins und einen auf bis zu 30 Zeichen basierenden Titel. Wir wollen das Problem des ineffektiven Kalenders in Verbindung mit weiteren Google Diensten lösen. Dafür sollen Informationen, die sich in beschriebenen Ansichten noch im Dunkeln befinden, ans Licht geholt werden und dadurch einen Mehrwert bieten.
Die Darstellung von Zeit und wie Zeit ablaufen soll, führte mit zu den intensivsten Diskussionen, weshalb wir zunächst unterschiedliche Konzepte auf dem Papier testeten. Einig waren wir uns darüber, dass es drei aufeinanderfolgende Bereiche geben sollte. Links die Vergangenheit, in der Mitte ein aktiv zu gestaltender Bereich für die Gegenwart und rechts ein Planungsbereich für alles Undefinierbare in der Zukunft.
Während dem Skizzieren bildeten sich zwei potentielle Konzepte heraus. In dem einen fliegen die Entitäten frei herum und sorgen dafür, dass das Interface aufgelockert wird und sich die Elemente bei Bedarf untereinander über alle Zeiten hinweg verbinden lassen. Zeitgleich entwickelten wir ein strengeres Interface, bei dem ein Raster eingesetzt wird, welches in der Horizontalen alle Events chronologisch darstellt. Wie lange ein Event dauert, spielt in dieser Fassung keine Rolle. In der Vertikalen ist jedes Event unterteilt in die sieben Entitäten, was einen einfachen Vergleich zwischen den einzelnen Einheiten ermöglicht. Mit dem Entwurf lagen wir nur wieder bei einer Tabelle, weshalb wir uns von dieser Darstellung vorerst distanzierten und zunächst den freieren Ansatz verfolgten.
Während der digitalen Umsetzung mussten jedoch neue Regeln eingeführt werden, um eine gewisse Lesbarkeit für die frei herumschwebenden Daten zu ermöglichen. Sogenannte Streams unterteilen alle Daten in Kategorien – in diesem Fall Studium, Campusgarten, Privates. Entitäten, die zusammengehören, werden des Weiteren zu Einheiten zusammengefügt. Das Ergebnis zeigte jedoch zu diesem Zeitpunkt, dass diese Visualisierung zu viele redundante Informationen erzeugt, wodurch Verknüpfungen nicht eindeutig erkennbar wurden.
Um dieses Problem zu lösen, vernachlässigten wir die typografischen Elementen zu beiden Seiten, um den Blick auf die Mitte und damit auf die Gegenwart zu lenken. Positiv lässt sich hierbei hervorheben, dass die erzeugte Datenwolke besser den »Jetzt«-Bereich sichtbar macht und auch die wichtigen Verknüpfungen eleganter identifiziert werden können. Jedoch hat die Darstellung durch die Trennung der Entitäten voneinander wieder an Lesbarkeit verloren. Es wird nicht direkt sichtbar, welches Event nun mit welchen Parametern aktuell wichtig ist.
Wir hatten das Gefühl uns im Kreis zu drehen. Nachdem neue skizzierte Versuche ihren Weg in die nächste digitale Umsetzung fanden, verwarfen wir sie anschließend, um sie dann wieder einzusetzen, weil die neuen digitalen Iterationen doch nicht funktionierten und nur andere Probleme schafften. Um dieser Sackgasse zu entfliehen, nahmen wir unsere bis dato erstellten Entwürfe und lösten sie in ihre Bestandteile auf, um sich erstmal einen Überblick über unsere Elemente zu verschaffen. Anschließend stellten wir die Ergebnisse ins Verhältnis zu unserer Zielformulierung.
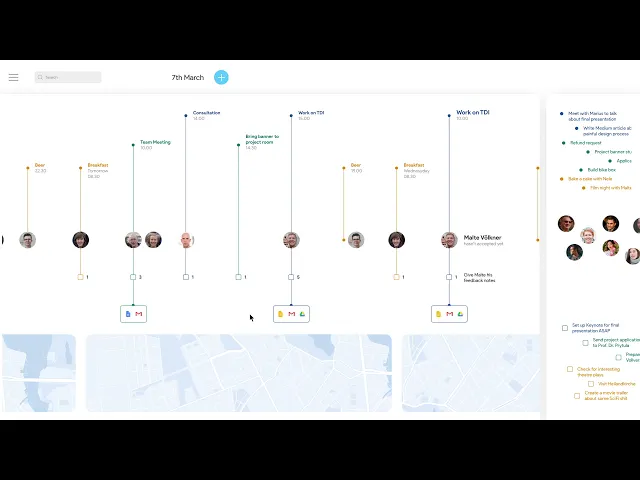
Durch diesen Erkenntnisgewinn fokussierten wir uns darauf, eine neue Darstellungsform zu erarbeiten. Dabei stießen wir auf eines der ersten Wireframes, welches zu rasterartig wirkte und kombinierten es mit den »Streams«-Iterationen. Außerdem war uns wichtig, die darzustellenden Entitäten auf ein Minimum zu reduzieren. Mit der Einführung einer Karte im unteren Sektor, die den gesamten Tagesverlauf darstellt, erhält jeder Tag sogar eine leicht identifizierbare Rahmenhandlung. Sicherlich fehlt bis zu diesem Zeitpunkt immer noch der Fokus auf die Darstellung von Netzwerken, aber mit der letzten Iteration haben wir einen wichtigen Schritt geleistet.
Die im bisherigen Studium gelernten Methoden des HCID aus dem Kopf zu kriegen ist gar nicht so einfach – wir haben uns sehr schwer getan, vom User-Centered Design wegzukommen und sich der Datenvisualisierung von Iteration zu Iteration heranzutasten. Ein häufiger Diskussionspunkt war die unklare Grenze zwischen freier Datenvisualisierung und nützlichem Kalender-Tool. Eine klare Entscheidung zu Beginn hätte einen präziseren Prozess ermöglicht.













